Netcraft recently published a study of the SSL/TLS sites they monitor, and observed that only 5% of them correctly implement HTTP Strict Transport Security (HSTS). This article describes how to configure NGINX and NGINX Plus to implement an HSTS policy.
What is HSTS?
HTTPS (HTTP encrypted with SSL or TLS) is an essential part of the measures to secure traffic to a website, making it very difficult for an attacker to intercept, modify, or fake traffic between a user and the website.
When a user enters a web domain manually (providing the domain name without the http:// or https:// prefix) or follows a plain http:// link, the first request to the website is sent unencrypted, using plain HTTP. Most secured websites immediately send back a redirect to upgrade the user to an HTTPS connection, but a well‑placed attacker can mount a man‑in‑the‑middle (MITM) attack to intercept the initial HTTP request and can control the user’s session from then on.
HSTS seeks to deal with the potential vulnerability by instructing the browser that a domain can only be accessed using HTTPS. Even if the user enters or follows a plain HTTP link, the browser strictly upgrades the connection to HTTPS:

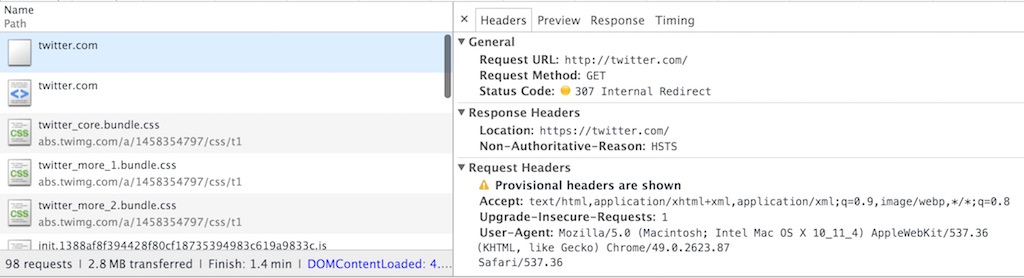
generates an internal redirect to upgrade HTTP to HTTPS
How Does HSTS Work?
An HSTS policy is published by sending the following HTTP response header from secure (HTTPS) websites:
Strict-Transport-Security: max-age=31536000When a browser sees this header from an HTTPS website, it “learns” that this domain must only be accessed using HTTPS (SSL or TLS). It caches this information for the max-age period (typically 31,536,000 seconds, equal to about 1 year).
The optional includeSubDomains parameter tells the browser that the HSTS policy also applies to all subdomains of the current domain.
Strict-Transport-Security: max-age=31536000; includeSubDomainsFor example, the HTML response for https://www.example.com can include a request to a resource from https://example.com, to make sure that HSTS is set for all subdomains of example.com.
Configuring HSTS in NGINX and NGINX Plus
Setting the Strict Transport Security (STS) response header in NGINX and NGINX Plus is relatively straightforward:
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;The always parameter ensures that the header is set for all responses, including internally generated error responses. Older versions of NGINX (prior to version 1.7.5 or NGINX Plus R5) don’t support the always parameter and do not set the header on internally generated error responses.
Inheritance Rules for add_header Directives
NGINX configuration blocks inherit add_header directives from their enclosing blocks, so you just need to place the add_header directive in the top‑level server block. There’s one important exception: if a block includes an add_header directive itself, it does not inherit headers from enclosing blocks, and you need to redeclare all add_header directives:
server {
listen 443 ssl;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
# This 'location' block inherits the STS header
location / {
root /usr/share/nginx/html;
}
# Because this 'location' block contains another 'add_header' directive,
# we must redeclare the STS header
location /servlet {
add_header X-Served-By "My Servlet Handler";
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
proxy_pass http://localhost:8080;
}
}Testing HTTP Strict Transport Security with Care
Once a client is presented with the HSTS policy, it caches the information for the specified max-age period. During that period, the browser refuses to access the web service over unencrypted HTTP, and refuses to grant exceptions to certificate errors (if the site previously presented a valid, trusted certificate). If you specify the includeSubDomains parameter for an HSTS policy, these restrictions also apply to all subdomains of the current domain.
It’s very difficult to back out an HSTS policy in order to remove the HTTPS version of a website or service. When you test HSTS, use a very short max-age timeout and ensure you’re comfortable with the effects and the obligation to maintain an HTTPS version of your site. When you first go live with your HSTS policy, keep max-age small and increase it only when you’re confident about doing so.
Does Every HTTPS Response Need to Have an STS Header?
The goal is to present the HSTS policy to your users as soon as possible when they begin the HTTPS session. If they don’t receive the HSTS policy during the session, they remain vulnerable to future HTTP hijacking attacks.
The browser needs to observe the STS header only once, so it’s not strictly necessary to add it to every location block and every response. However, adding it to just the home page or login page is probably not sufficient, and if you add the header only to cacheable responses, a client might not see it. Make sure you cover as much of your URL space as reasonably possible, with special attention to dynamic (non‑cacheable) content.
Running HTTP and HTTPS Versions of the Website Side by Side
Some sites run HTTP and HTTPS versions of a website within the same NGINX or NGINX Plus server, to make its content accessible through either protocol:
server {
listen 80;
listen 443 ssl;
# ...
}This is not appropriate when using HSTS because you don’t want users to access content over HTTP. Instead, you want to redirect all HTTP website accesses to use HTTPS:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
# Discourage deep links by using a permanent redirect to home page of HTTPS site
return 301 https://$host;
# Alternatively, redirect all HTTP links to the matching HTTPS page
# return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name www.example.com;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
}Strengthening HSTS
A client is protected from HTTP interception after it has seen an STS header for the relevant domain within the declared max-age period.
However, HSTS is not a perfect solution to HTTP session hijacking. Users are still vulnerable to attack if they access an HSTS‑protected website over HTTP when they have:
- Never before visited the site
- Recently reinstalled their operating system
- Recently reinstalled their browser
- Switched to a new browser
- Switched to a new device (for example, mobile phone)
- Deleted their browser’s cache
- Not visited the site recently and the
max-agetime has passed
Source: Netcraft
To address this, Google maintains a “HSTS preload list” of web domains and subdomains that use HSTS and have submitted their names to https://hstspreload.appspot.com/. This domain list is distributed and hardcoded into major web browsers. Clients that access web domains in this list automatically use HTTPS and refuse to access the site using HTTP.
Be aware that once you set the STS header or submit your domains to the HSTS preload list, it is impossible to remove it. It’s a one‑way decision to make your domains available over HTTPS.
Read More
For more details about HSTS, check out the following resources:
- RFC 6797, HTTP Strict Transport Security (HSTS)
- HTTP Strict Transport Security on Wikipedia
- Browser support for HSTS
If you’re considering adding the STS header to your NGINX configuration, now is also a great time to consider using other security‑focused HTTP headers, such as X-Frame-Options and X-XSS-Protection.
NGINX Plus has additional features for protecting your site from security threats and other issues, such as distributed denial‑of‑service (DDoS) attacks. To try NGINX Plus, start your free 30-day trial today or contact us to discuss your use cases.





